JS Object: Feature Customizations Realized with JavaScript

With HMI now providing easy integration with IT technology, it has received general adoption in fields such as industrial systems, medical equipment, energy management, or home automation…etc. While HMI can overcome most difficulties, hitting a design bottleneck may be inevitable as the complexity of projects grows. To circumvent the situation, Weintek’s JS object allows ample feature customizations and connection to API for industry-specific requirements, which facilitate HMI applications in a wider variety of fields.
Go Beyond and Innovate
Developers can program JS object in JavaScript to access PLC data, handle logic operation…etc. However, JS object can do more that are otherwise not possible with macros.
For example, JS object is integrated with the touchscreen of HMI, so it can detect user’s touch actions and then execute specified functions accordingly; meanwhile, with powerful graphic customization feature, the look of the JS object can be freely controlled, and users can utilize Canvas function to draw graphics on the object. Additionally, JS object makes it possible to take advantage of Web API, empowering HMI to adapt well to different scenarios and applications.
Expedite Development
As JavaScript is a mature programming language with powerful and useful features, sample codes are readily available. In EasyBuilder Pro, external JavaScript modules can be added into JS Resource, enabling users to quickly build an HMI application tailored precisely to their needs.
Redefine Your Own HMI
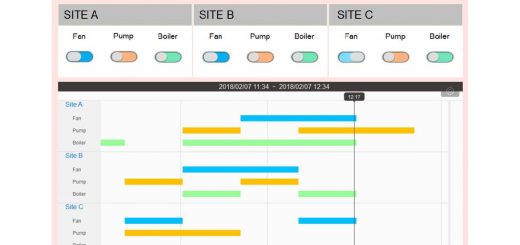
Here are some HMI application examples of JS object:

With JS objects, developers can design unique products that not only deliver revolutionary HMI user experience but also open up new possibilities for human-machine interaction.
Applicable Software Version
JS object is supported on cMT X Series standard and advanced models, starting from EasyBuilder Pro V6.05.01. For JavaScript, support is up to ECMAScript 2017.